





TITLE
真夜中レモン - WEBデザイン
WEB DESIGN
デモページ
DATE
2024.07.22
CLIENT
【架空】個人制作
CREATION TOOL
使用ツール:Photoshop、Illustrator、Visual Studio Code
制作時間:製作期間10日
DESCRIPTION
タルトの架空のWEBサイトを制作しました。
写真素材はAIで作成しています。
ターゲット層は20-30代の女性。仕事帰りの夜に、ご褒美につまみたくなるお菓子というイメージで企画。
商品名の「真夜中レモン」は、丸いタルトを月に見立てて考案しました。
《 デザイン構成 》
・FV
・商品コンセプト
・素材へのこだわり
・商品紹介
・食べ方アレンジ
・店舗情報
・問い合わせ、フッター

ケーキよりも手軽な一口サイズのお菓子。
「スナックより満足度があり、ケーキよりは手軽に買える」という商品コンセプトで企画しました。
そのためデザイン面でも、高級感とカジュアルの中間程度の世界観を目指しました。
メインのフォントはかっちりした明朝体のため、装飾的な文字には手書き風の欧文フォントを使用したり、絵本風のイラスト素材を使用するなどし、硬さを和らげるような部分を作りました。
コピーもあまり硬い言葉は使わず、『サクッ、とろっ。』『キュンと甘酸っぱい』といった、感覚的で親しみを感じさせるような言葉選びを意識しています。

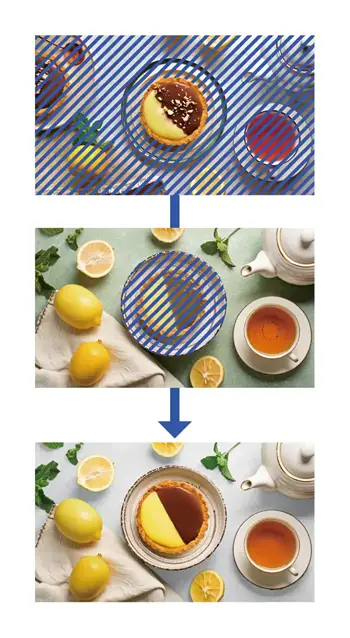
「レモンとチョコの半分ずつのタルト」と言う特殊な商品設定のため、写真素材が見つからず、合成では微妙なズレなどで違和感が出てしまうと感じたため、AIで生成しました。
FVの画像は2枚の画像を合成し、タルトのトッピングを消した後に、ブラシツールでクリームの部分を整えています。

デザイン設計の際に、以下を基準として制作しました。
■ フォントサイズ:8の倍数
■ 余白:4の倍数
基準を設ける理由は以下の3つです。
❶ 要素の秩序を保ち、デザインの品質を高めるため
❷ 汎用的なスクリーンサイズの基準に合わせやすくするため
❸ コーディングの効率化、メンテナンス性を高めるため
初めてルールを設けて制作しましたが、ルールを設けなかった制作物より洗練されたと感じ、デザインルールの重要さを実感しました。